И так приступим. Надеюсь разобрались с установкой библиотек и средой разроботки с первого урока. Здесь я решил написать о создание виджетов для среды android
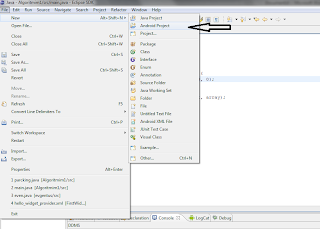
Для начала нужно запустить проект в Eclipse
Для начала нужно запустить проект в Eclipse
File → new Project → other → Android Project.
У меня это выглядит так, у вас может быть чуть по другому. Дальше
Project name: Здесь пишем имя проекта
Target Name: Выбираем в какой операционной системе будет работать (будет работать и версии выше но не ниже)
Application name: Имя программы
Package name: Имя пакета(по умолчанию не создает, поэтому надо прописать)
Min SDK Version: Версия SDK(Ставьте 4 и выше проблем не будет)
После нажатия на Finish откроется окно проекта где мы и будем писать нашу программу
Это структура нашего пустого проекта.
И так первым делом нужно открыть фаил main.xml он находится в layout и переделать его следующим образом:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/widget_bg_normal"
android:layout_gravity="center"
>
<TextView
android:id="@+id/widget_textview"
android:textSize="50dip"
android:text="@string/widget_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal|center"
android:layout_marginTop="5dip"
android:padding="10dip"
android:textColor="@android:color/darker_gray"
/>
</LinearLayout>
Пока не обращаем внимания, давайте сначала разберем что же мы написали
android:orientation="vertical" размещение приложения "вертикально"
android:layout_width="fill_parent" ширина на весь экран
android:layout_height="fill_parent" высота не растягивать на весь экран
android:layout_gravity="center" выравнивать по центру
android:background="@drawable/widget_bg_normal" использовать фон widget_bg_normal из папки drawable(здесь мы и получаем ошибку, папка то есть, а вот фон не создали)
Для этого нам нужно создать фон в формате png, размеров где то 300*200 и просто перетащить его в папку drawable, не забудьте дать правильное имя. Создать фон я думаю не проблема. Я создаю его с помощью фотошопа, больших знаний в нем для этого не нужно.
Все что находится между тегами <TextView.../> относится к виду текста, тут мы определяем размеры текста, шрифт, цвет.
Теперь открываем файл string.xml в папке values и правим его
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="widget_text">Hello Widget!</string>
<string name="app_name">My Widget</string>
</resources>
тут я думаю все понятно, но все же поясню:
widget_text - пишем то что должен отображать виджет
app_name - название виджета.
Открываем файл AndroidManifest.xml, этот файл ответственный за передачу системе кода и объявление переменных
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.android.my.widget"
android:versionCode="1"
android:versionName="1.0">
<application android:icon="@drawable/icon" android:label="@string/app_name">
<!-- Broadcast Receiver that will process AppWidget updates -->
<receiver android:name=".HelloWidget" android:label="@string/app_name">
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE" />
</intent-filter>
<meta-data android:name="android.appwidget.provider" android:resource="@xml/hello_widget_provider" />
</receiver>
</application>
<uses-sdk android:minSdkVersion="4" />
</manifest>
и в момент получаем ошибку так как не существует ресурс xml/hello_widget_provider.
Нам нужно его создать, для этого создаем папку xml ниже папки values и создаем там файл
hello_widget_provider.xml
в нем пишем следующие
<?xml version="1.0" encoding="utf-8"?>
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:minWidth="300dip"
android:minHeight="100dip"
android:updatePeriodMillis="10000"
android:initialLayout="@layout/main"
/>
Описывать эти два файла я пока не буду, пока незачем.
И так скажете вы где же программирование на Java? Давайте приступим. Создаем класс HelloWidget
Все что нам нужно здесь прописать :-)
package com.android.hello.widget;//наш пакет
import android.appwidget.AppWidgetProvider;//вызываем библиотеку виджета
public class HelloWidget extends AppWidgetProvider{
//открываем пустой класс с вызовом виджета
}
На этом вроде все, осталось только запустить наш проект
Run As - Android Application
Если вы хотите перенести ваш проект в апарат android то нужно проити в папку с проектом отуда в сам проект, выбираете папку bin и вуаля там файл helloWidget.apk










продолжайте писать в блог, очень нужная тема....
ОтветитьУдалитьКак можно на черном фоне... делать черный и синий шрифт...
ОтветитьУдалитьДа правда, фон не лучший. Изменю!
ОтветитьУдалитьСпасибо большое
ОтветитьУдалитьзапись неплохая.нашел ошибку- в ява классе ты указываешь название пакета-com.android.hello.widget в то время как наш пакет называется com.android.my.widget что и в манифесте явно указано. ну не страшно ибо иде нас сама носом ткнет. спасибо за пример. продолжай в таком же духе.
ОтветитьУдалитьУ меня какая-то ошибка в HelloWidgetActivity.java, мол R не может быть преобразован в переменную, хотя я делал все по инструкции.
ОтветитьУдалитьHelloWidgetActivity.java ты совсем не должен трогать
Удалитьгде иммено?
вставь код
Я его и не трогал, но при изменении манифеста это и получается.
Удалитьpackage com.hello.widget;
import android.app.Activity;
import android.os.Bundle;
public class HelloWidgetActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
}
И еще в манифесте ошибки: на @drawable/icon и @xml/hello_widget_provider :(
ты создал папку xml и вней файл hello_widget_provider ?
Удалитьпосмотри в папке drawable (в одной из трех) если у тебя иконка называется icon, а не подругому.
проверь еще что package="com.android.my.widget" в манефесте и в классе package com.android.hello.widget
моя ошибка должно быть одно и тоже, поменяй в манефесте на com.android.hello.widget
это все проверял, а иконка называется ic_launcher
УдалитьЯ добавил код в низу поста, перед комментариями, скачай посмотри что не так
УдалитьЧто-то я там поковырял и теперь эклипс ругается лишь при установке, т.е. в файлах ошибок нет, а он недоволен :(
Удалить:-)
УдалитьСмотри так совсем работать перестанет
что он хочет?
Да ничего, просто что у меня ошибки сообщает.
УдалитьЭтот комментарий был удален автором.
ОтветитьУдалитьОчень хорошая статья, но очень трудно читать из-за цветов текста.
ОтветитьУдалитьВот-бы еще подсказали почему этот виджет запускаться не хочет?
ОтветитьУдалитьThe application HelloWidget has stopped unexpectedly